
How to Create a Facebook Like Box
1. Find out your Facebook fan page URL by visiting your Facebook fan page and copy the URL in the address bar - you can see how your URL should look like in this screenshot:
2. Next, visit this page: https://developers.facebook.com/docs/plugins/page-plugin
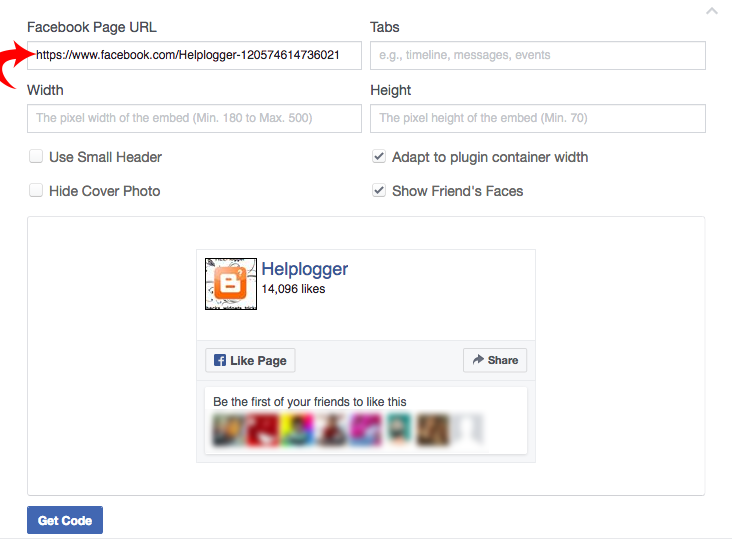
3. Paste your URL into the Facebook Page URL field, as it is shown below:

Note: If you don't want to display the timeline of your Facebook page, remove the "timeline" text under the "Tabs" section. You can also specify the Width and Height of the Facebook fan box and change other several options such as using a Small Header, hiding Cover Photo and Show Friend's Faces.
4. Once you are satisfied with the looks of the Like Box, click on the "Get Code" button
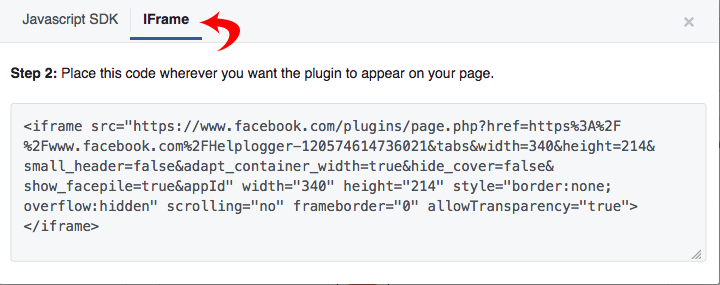
5. Next, you'll be given two code options: JavaScript SDK and IFRAME. The one we will use for this tutorial is the iFrame code. Select it and copy the code generated in this box as shown in the screenshot below:

Adding the Facebook Fan Box to Blogger
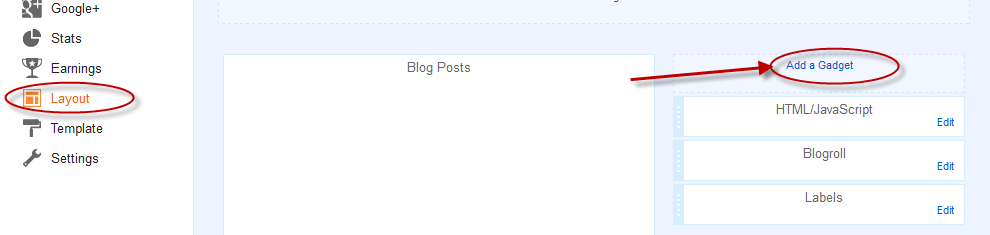
6. Log in to your Blogger account, go to 'Layout' > click on the 'Add a Gadget' link
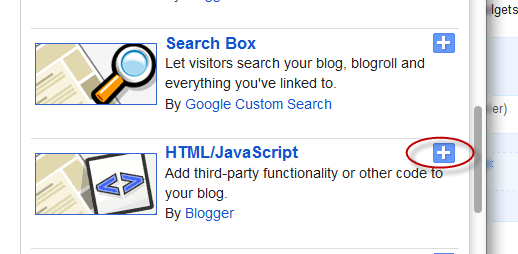
7. Once the pop-up window appears, scroll down and select the 'HTML/JavaScript' gadget:

8. Paste the iFrame code in the empty HTML box:

9. Click the 'Save' button and you're done adding the Facebook Like or Fan box to Blogger.










No comments:
Post a Comment