Emoticons or smiley faces are a great way to make comments more interesting and fun, so it's a pity that Blogger doesn't support them. In this tutorial, we will go through some simple steps to add these cool emoticons called Kolobok in Blogger/Blogspot comments, so that you and your blog visitors will be able to have an enjoyable time together.
UPDATE: Now available for threaded commenting system too!
Adding Kolobok Emoticons or Smileys in Blogger Comments
Step 1. Log in to your Blogger account and go to 'Template', then click the 'Edit HTML' button:
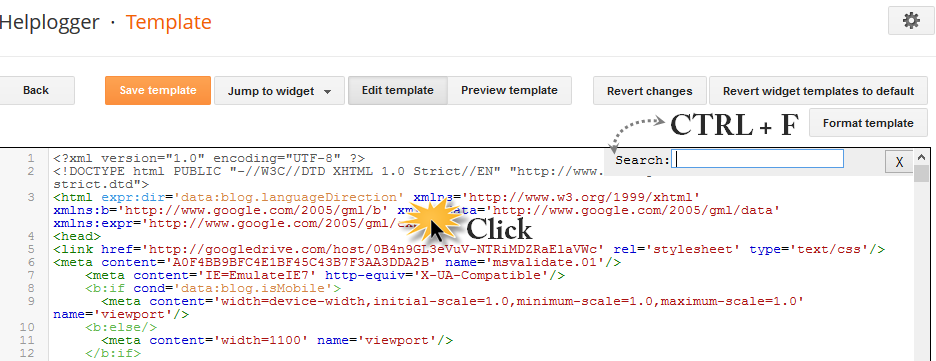
Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the search box
Step 3. Search (CTRL + F) for this tag:
</body>
Step 4. Now pay attention which code you should use. If your comments have no reply button, then you are using the previous commenting system, otherwise look for the threaded comments codes:
a) Use this script for previous commenting system with comments that have no reply function:
<!--kolobok-smileys-->
<script type='text/javascript'>
//<![CDATA[
function replaceText(){if(!document.getElementById){return;}
bodyText = document.getElementById("smileys");
theText = bodyText.innerHTML;
theText = theText.replace(/:\)\)/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiL7DCmw-KcuMkOu_LOTGTlR2BU-c2JmKI-KOKqsIKkEVJaJISW0uCR9O4peBcA9IyvpPLpw4ZtLPU7Uvhx_N5JPk_lN17NfwE734PhWb1y4-AAjreYQZXCXHbtNU4dxMBlSxhEpuW1kLo/s1600/taunt.gif'/>");
theText = theText.replace(/=d>/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjy3z9LYMbSw0nVrqGdQs_stb5D_mlzGqZ3yuPN8jMA-RbIwAULlFLqLIDsW35EoWoE2GcMaxhu-D16u1-CB-I-pCIHWEtYtS5sCHTyjgNrJRcoiNMs0bV6_VS1abQK3iEgMGxtSXgm5Cw/s1600/suicide.gif'/>");
theText = theText.replace(/:d/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJfh4H9USypKe4y3NXpQ1_Qx0X_k0bU-GMB-TDz8VRyfhSfcqvnz6bw6Ia6PdCatULOQgm0dMrZjWBMP4lQfp7vvfWy1d1z_r8ZosLrM7rtHcVLHEGVhpM9jSNcBOpSlyyvUY_P2LVU1s/s1600/biggrin.gif'/>");
theText = theText.replace(/:p/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFzqeDaoWEBMzUkhBUX9BygMLf2nDVLFrv3ED8EMdaZwKtqW_GutHzahTSJUeoX0mWpszgw6xniHAmYUU541earx0YuY-4ZfTgyxdm8Li8posnYgfRm9KWhc1kY0Ma6rpmQS4lEnHzCZ4/s1600/tongue.gif'/>");
theText = theText.replace(/:\(\(/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjsm_FO9U8R2p3ZA4ywKocSXcI9uWN-8GEWxc2KH-wjPMQBNu6ZS3usrdbsdFPuwf_krZcdSlc9ncWUn9vf5y_rEnlMQ60rMdyHaWomC3z3O6njKZryCcHSD73SBGBeJHgC3QEpueSg-Ds/s1600/cry2.gif'/>");
theText = theText.replace(/:\)/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1y0_f9v3x3-ECFw7ZB52ZisJDmAoo8QeXPFq-tyo1kmE0JWPUDu6C6UMOtt35LlZu32wiWi6SIpjOT7Eb6qekLrbrScfwpWokbeRv0uuzr3Tb1z0Ty5eTZiicgWTKhqSaQwK5U11_0R4/s1600/smile3.gif'/>");
theText = theText.replace(/:\(/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxdxPJOBLnBA2skxB0md4iRGBpSggvIgini3yh2_3skw9iplwo2Sbjm2ktGtzC3G19NIH6vpe9syI_qKZ7ErDgPfgUUx8Tnwzu5lzSLLcRuocOYdJ4rLEWSgcKDV4c5upxYr-j91O_XnU/s1600/sad.gif'/>");
theText = theText.replace(/:-\?/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHiGmggetlHnFrn48meBEI6bpPWWzcrS1PZe7aVIR5GuGUROSzteEZB-OvEAMM79VRL_FCaquH6zq5niHrutMeX9hsSg-bETrh1AribH2EIpFU6wOznZGExZZ8GWbCIsfE8a8KnkWQzQo/s1600/think.gif'/>");
theText = theText.replace(/d\(/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiB6SyyXI4KhysFS9wJW4jRg3kqodOcaFbgelvvTc5xjsWxFJH7covOeD4H5poCNecNK8kYKMfxXqjd12C6bTEIrG_5sR4tH9zqBRuP5MM08vwBpKnwJ-CZpvmxLtjMWWBzIIHzP74_YcU/s1600/doh.gif'/>");
theText = theText.replace(/:-o/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAoriEugL7qKvO-uqSPXV2QByLlSJqY8DqHI8WK4iCfUIAhzld8Qk6myoadafHbijBf3SERulF_y5zk-k29Ysn7cCnCBXCQdeKE8ZASGIBqNU9CbB3YylEaSqp_2J9w7NNgmsY5-BvzdA/s1600/shock.gif'/>");
theText = theText.replace(/:-f/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhpjFrNwzPR0K1jM1i8oi7V21mamwyeERkVqS96AAQmLCA7dDsCY2z69R9DmvtgzRpX2R1LRGXzTbJpD8e0IdVeJud0vg7CWbDklEAu9WH2i_aTzScngnFwfZrqS5RBRF__cZUIzLhdE4s/s1600/flowers1.gif'/>");
theText = theText.replace(/:-ss/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsnDbsnv04zGB5zHPOYLeb9fc4y3ybZWWQMSuhUFxiWHN5VhW-bPpzqlnYrm5Ih3zRdXr9F6dfr203cFzwtJTtq1NiEewCWwNlkjOJmmGRLhoyvYLYDGaLXhXeNViaGKEJwpQNgGL6_VI/s1600/unsure.gif'/>");
theText = theText.replace(/b-\(/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6zUNIxyZlqPDcT4n6FWQTMxXoWr2GbJkBhIYVLNJ5EbbiumrdfdThoREGAIbE96Q-r5Cky5EAuKU_k6R_0ES-9ElZEceGkniG1Hi2_8UUE7Yi2sprnHKcnNVX27baOxc71bvRekYQGJc/s1600/threaten.gif'/>");
theText = theText.replace(/h-\(/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgXBCcbnNdCLOrUv3H9ifkZAGJDOqpgmezTVepikvuQkEa-gPSp7w39es8MNxWhI8xXi_m_j5CWLy43TOfJhcRVUr4ygSwqSdxbsSG4img-A2PKJ90yqEyJNiF7qbZ6pqvH1pSKcKrj6Pg/s1600/help.gif'/>");
theText = theText.replace(/g-\)/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgGk54NqIn2oURSydia7vmks6x9BnSuED9s3G4P6V5ArSC4nTk0oHNgBNEBlDSs2n0urOyeaZMeMYbDNIpAf4Kc0nsEb9zWN7_iWb56VeWs2WrRFcyOdHoo48TV-EvZeP1fXFjxFjv16kE/s1600/good.gif'/>");
theText = theText.replace(/5-\p/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgqKLB53GTWWnVVffPjUeFZQspOT_jqn3SfyZzNyNVpVyQavsiXTIQkyaIEUcxaG-TvM6WPBQb3kS2ffzGDcOR5tXmHy_yRF6ZEjf3vJbPbuFIfCT8150otIlhyphenhyphen2C7g6GpTO6cs9xBEQ0A/s1600/beee.gif'/>");
theText = theText.replace(/y-\)/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfWP9TNDyI6aK7yDkHzIyBxH5EWo1buIP6ltdt_Sc3KkU5A363_qicRfpV0FMnN9GbOIV0epSCAZFzvaUc6I48Th5sTKF5uYLPzEXFDZ3eOjCv0FXto86ui82La1bkpB__5oTRIc8SiXQ/s1600/yahoo.gif'/>");
theText = theText.replace(/c-\)/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjeaoU4Cw8AYwyNmLA3WILhcD1MO-a3uHYUA6ol-OdU4SDAG0tLwhZdnkCj1H8Q_r4hBqG1-YRbzVCMSGZo40Iq9XqN3RtxONWXyb4FsUkw_nZmq4WoUINkSrpZ7Vq4l70Tdb-7_JzoQo8/s1600/crazy.gif'/>");
theText = theText.replace(/s-\)/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2bha2Yzp4Ut5Lay_qR7LbEWsNBZZ4e0RFU6aYVmrjy4yrDFJ_Lr_d19mMp15CQhde-A5gyGR6uT4KpYlH_pqb3Z3Q_IY7J536F2wNBjuchoEdereb7W7bE9k2f6f9U89MyqtaWc7fjlU/s1600/spiteful.gif'/>");
theText = theText.replace(/d-\)/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHqGiCHSOCmdFQ5-hgLQnaRFQQXpewjG829rDpinLKZu6YKyzy-H4FsccoM_zJVbk_z4R-kvtbd4fjSkxrXvMcvxXgi48UQRjreq0YeNqHSdSVFzLfLhsonjXYO7GdSiaYBYiMA0Qo9po/s1600/drinks.gif'/>");
theText = theText.replace(/w-\)/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEirFVNkCnfQC6gXtQx6rq8bBrRNeLnVw7RqiRhvbsb3Nk-j9rlPO5RBxUJJ1QSe2Vf7Bf67JHeq9JVaz5CHtLhoDMFkDrK4CYrUEWHtxBuYOTMh46UhDlvJhg0HpTw3hktAyGizfQYmWIk/s1600/cheer.gif'/>");
theText = theText.replace(/:-\h/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjObwbgcpSdYYVnEnMRaw7MRjsmphiBjT18YrZzx-Rq_f4sfrO3M_htl7S9SfuMpDGrzKddwFHu1Gn0YUeRgJflKSVjLgu1tznOYOPiSR257fnitLQa-xVYvJ-0YNkK-5kLRHMQ-zFOH1Q/s1600/hi+2.gif'/>");
theText = theText.replace(/:X/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiB0GuS-elWXCwhD4QfBDvas0L-lVS_-kC7UGgCX041KEMXPzlluPdeiQCrSifd2e0x6oHAEIz0QL9WSGX_OapNrG9JsoJnfk25VJU46Cv7Dp8TD0vKIl3ihzhxBfJznLgZ2d0_wr-8l4U/s1600/give_heart.gif'/>");
theText = theText.replace(/:\-\*/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVLKCWVdGJCMyRdooSdZWyiggvsP7GK7MOz8Y1EcQ-6Cc_G4tYt0u_5LS-4fCcrrfxfgSOo6BhcTiP1-jF7Nd2_gsPw_kUmpg0rYcKmZ2atM_6Me80NeW6xJ9pl6ph03tB7zODvAu8L-Q/s1600/air_kiss.gif'/>");
theText = theText.replace(/=\)\)/gi, "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9LV30fIjhXGY0MaHtmSrrqqcEXhwA3GrKUrkBDaAhkaBZPqJvfESrlBVxjMuYGQ_4AP1-1GioqVLI2jpTeENDWS1LuH8DAqw43e9k8IkGVPHKZl_N0-4sRD9DDPSDVHSyEr99MLI5vNM/s1600/rofl.gif'/>");
bodyText.innerHTML = theText;
}
replaceText();
//]]>
</script>
<!--kolobok-smileys-->
b) Script for threaded commenting system with comments that have the reply function:
<script type='text/javascript'>
//<![CDATA[
a=document.getElementById('comment-holder');if(a){b=a.getElementsByTagName("p");for(i=0;i<b.length;i++){if(b.item(i).getAttribute('CLASS')=='comment-content'){_str=b.item(i).innerHTML.replace(/:\)\)/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiL7DCmw-KcuMkOu_LOTGTlR2BU-c2JmKI-KOKqsIKkEVJaJISW0uCR9O4peBcA9IyvpPLpw4ZtLPU7Uvhx_N5JPk_lN17NfwE734PhWb1y4-AAjreYQZXCXHbtNU4dxMBlSxhEpuW1kLo/s1600/taunt.gif' alt='' class='smiley'/>");_str=_str.replace(/=d>/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjy3z9LYMbSw0nVrqGdQs_stb5D_mlzGqZ3yuPN8jMA-RbIwAULlFLqLIDsW35EoWoE2GcMaxhu-D16u1-CB-I-pCIHWEtYtS5sCHTyjgNrJRcoiNMs0bV6_VS1abQK3iEgMGxtSXgm5Cw/s1600/suicide.gif' alt='' class='smiley'/>");_str=_str.replace(/:d/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJfh4H9USypKe4y3NXpQ1_Qx0X_k0bU-GMB-TDz8VRyfhSfcqvnz6bw6Ia6PdCatULOQgm0dMrZjWBMP4lQfp7vvfWy1d1z_r8ZosLrM7rtHcVLHEGVhpM9jSNcBOpSlyyvUY_P2LVU1s/s1600/biggrin.gif' alt='' class='smiley'/>");_str=_str.replace(/:p/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFzqeDaoWEBMzUkhBUX9BygMLf2nDVLFrv3ED8EMdaZwKtqW_GutHzahTSJUeoX0mWpszgw6xniHAmYUU541earx0YuY-4ZfTgyxdm8Li8posnYgfRm9KWhc1kY0Ma6rpmQS4lEnHzCZ4/s1600/tongue.gif' alt='' class='smiley'/>");_str=_str.replace(/:\(\(/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjsm_FO9U8R2p3ZA4ywKocSXcI9uWN-8GEWxc2KH-wjPMQBNu6ZS3usrdbsdFPuwf_krZcdSlc9ncWUn9vf5y_rEnlMQ60rMdyHaWomC3z3O6njKZryCcHSD73SBGBeJHgC3QEpueSg-Ds/s1600/cry2.gif' alt='' class='smiley'/>");_str=_str.replace(/:\)/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1y0_f9v3x3-ECFw7ZB52ZisJDmAoo8QeXPFq-tyo1kmE0JWPUDu6C6UMOtt35LlZu32wiWi6SIpjOT7Eb6qekLrbrScfwpWokbeRv0uuzr3Tb1z0Ty5eTZiicgWTKhqSaQwK5U11_0R4/s1600/smile3.gif' alt='' class='smiley'/>");_str=_str.replace(/:\(/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxdxPJOBLnBA2skxB0md4iRGBpSggvIgini3yh2_3skw9iplwo2Sbjm2ktGtzC3G19NIH6vpe9syI_qKZ7ErDgPfgUUx8Tnwzu5lzSLLcRuocOYdJ4rLEWSgcKDV4c5upxYr-j91O_XnU/s1600/sad.gif' alt='' class='smiley'/>");_str=_str.replace(/:-\?/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHiGmggetlHnFrn48meBEI6bpPWWzcrS1PZe7aVIR5GuGUROSzteEZB-OvEAMM79VRL_FCaquH6zq5niHrutMeX9hsSg-bETrh1AribH2EIpFU6wOznZGExZZ8GWbCIsfE8a8KnkWQzQo/s1600/think.gif' alt='' class='smiley'/>");_str=_str.replace(/d\(/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiB6SyyXI4KhysFS9wJW4jRg3kqodOcaFbgelvvTc5xjsWxFJH7covOeD4H5poCNecNK8kYKMfxXqjd12C6bTEIrG_5sR4tH9zqBRuP5MM08vwBpKnwJ-CZpvmxLtjMWWBzIIHzP74_YcU/s1600/doh.gif' alt='' class='smiley'/>");_str=_str.replace(/:-o/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAoriEugL7qKvO-uqSPXV2QByLlSJqY8DqHI8WK4iCfUIAhzld8Qk6myoadafHbijBf3SERulF_y5zk-k29Ysn7cCnCBXCQdeKE8ZASGIBqNU9CbB3YylEaSqp_2J9w7NNgmsY5-BvzdA/s1600/shock.gif' alt='' class='smiley'/>");_str=_str.replace(/:-f/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhpjFrNwzPR0K1jM1i8oi7V21mamwyeERkVqS96AAQmLCA7dDsCY2z69R9DmvtgzRpX2R1LRGXzTbJpD8e0IdVeJud0vg7CWbDklEAu9WH2i_aTzScngnFwfZrqS5RBRF__cZUIzLhdE4s/s1600/flowers1.gif' alt='' class='smiley'/>");_str=_str.replace(/:-ss/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsnDbsnv04zGB5zHPOYLeb9fc4y3ybZWWQMSuhUFxiWHN5VhW-bPpzqlnYrm5Ih3zRdXr9F6dfr203cFzwtJTtq1NiEewCWwNlkjOJmmGRLhoyvYLYDGaLXhXeNViaGKEJwpQNgGL6_VI/s1600/unsure.gif' alt='' class='smiley'/>");_str=_str.replace(/b-\(/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6zUNIxyZlqPDcT4n6FWQTMxXoWr2GbJkBhIYVLNJ5EbbiumrdfdThoREGAIbE96Q-r5Cky5EAuKU_k6R_0ES-9ElZEceGkniG1Hi2_8UUE7Yi2sprnHKcnNVX27baOxc71bvRekYQGJc/s1600/threaten.gif' alt='' class='smiley'/>");_str=_str.replace(/h-\(/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgXBCcbnNdCLOrUv3H9ifkZAGJDOqpgmezTVepikvuQkEa-gPSp7w39es8MNxWhI8xXi_m_j5CWLy43TOfJhcRVUr4ygSwqSdxbsSG4img-A2PKJ90yqEyJNiF7qbZ6pqvH1pSKcKrj6Pg/s1600/help.gif' alt='' class='smiley'/>");_str=_str.replace(/g-\)/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgGk54NqIn2oURSydia7vmks6x9BnSuED9s3G4P6V5ArSC4nTk0oHNgBNEBlDSs2n0urOyeaZMeMYbDNIpAf4Kc0nsEb9zWN7_iWb56VeWs2WrRFcyOdHoo48TV-EvZeP1fXFjxFjv16kE/s1600/good.gif' alt='' class='smiley'/>");_str=_str.replace(/5-\p/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgqKLB53GTWWnVVffPjUeFZQspOT_jqn3SfyZzNyNVpVyQavsiXTIQkyaIEUcxaG-TvM6WPBQb3kS2ffzGDcOR5tXmHy_yRF6ZEjf3vJbPbuFIfCT8150otIlhyphenhyphen2C7g6GpTO6cs9xBEQ0A/s1600/beee.gif' alt='' class='smiley'/>");_str=_str.replace(/y-\)/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfWP9TNDyI6aK7yDkHzIyBxH5EWo1buIP6ltdt_Sc3KkU5A363_qicRfpV0FMnN9GbOIV0epSCAZFzvaUc6I48Th5sTKF5uYLPzEXFDZ3eOjCv0FXto86ui82La1bkpB__5oTRIc8SiXQ/s1600/yahoo.gif' alt='' class='smiley'/>");_str=_str.replace(/c-\)/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjeaoU4Cw8AYwyNmLA3WILhcD1MO-a3uHYUA6ol-OdU4SDAG0tLwhZdnkCj1H8Q_r4hBqG1-YRbzVCMSGZo40Iq9XqN3RtxONWXyb4FsUkw_nZmq4WoUINkSrpZ7Vq4l70Tdb-7_JzoQo8/s1600/crazy.gif' alt='' class='smiley'/>");_str=_str.replace(/s-\)/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2bha2Yzp4Ut5Lay_qR7LbEWsNBZZ4e0RFU6aYVmrjy4yrDFJ_Lr_d19mMp15CQhde-A5gyGR6uT4KpYlH_pqb3Z3Q_IY7J536F2wNBjuchoEdereb7W7bE9k2f6f9U89MyqtaWc7fjlU/s1600/spiteful.gif' alt='' class='smiley'/>");_str=_str.replace(/d-\)/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHqGiCHSOCmdFQ5-hgLQnaRFQQXpewjG829rDpinLKZu6YKyzy-H4FsccoM_zJVbk_z4R-kvtbd4fjSkxrXvMcvxXgi48UQRjreq0YeNqHSdSVFzLfLhsonjXYO7GdSiaYBYiMA0Qo9po/s1600/drinks.gif' alt='' class='smiley'/>");_str=_str.replace(/w-\)/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEirFVNkCnfQC6gXtQx6rq8bBrRNeLnVw7RqiRhvbsb3Nk-j9rlPO5RBxUJJ1QSe2Vf7Bf67JHeq9JVaz5CHtLhoDMFkDrK4CYrUEWHtxBuYOTMh46UhDlvJhg0HpTw3hktAyGizfQYmWIk/s1600/cheer.gif' alt='' class='smiley'/>");_str=_str.replace(/:-\h/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjObwbgcpSdYYVnEnMRaw7MRjsmphiBjT18YrZzx-Rq_f4sfrO3M_htl7S9SfuMpDGrzKddwFHu1Gn0YUeRgJflKSVjLgu1tznOYOPiSR257fnitLQa-xVYvJ-0YNkK-5kLRHMQ-zFOH1Q/s1600/hi+2.gif' alt='' class='smiley'/>");_str=_str.replace(/:X/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiB0GuS-elWXCwhD4QfBDvas0L-lVS_-kC7UGgCX041KEMXPzlluPdeiQCrSifd2e0x6oHAEIz0QL9WSGX_OapNrG9JsoJnfk25VJU46Cv7Dp8TD0vKIl3ihzhxBfJznLgZ2d0_wr-8l4U/s1600/give_heart.gif' alt='' class='smiley'/>");_str=_str.replace(/:\-\*/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVLKCWVdGJCMyRdooSdZWyiggvsP7GK7MOz8Y1EcQ-6Cc_G4tYt0u_5LS-4fCcrrfxfgSOo6BhcTiP1-jF7Nd2_gsPw_kUmpg0rYcKmZ2atM_6Me80NeW6xJ9pl6ph03tB7zODvAu8L-Q/s1600/air_kiss.gif' alt='' class='smiley'/>");_str=_str.replace(/=\)\)/gi,"<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9LV30fIjhXGY0MaHtmSrrqqcEXhwA3GrKUrkBDaAhkaBZPqJvfESrlBVxjMuYGQ_4AP1-1GioqVLI2jpTeENDWS1LuH8DAqw43e9k8IkGVPHKZl_N0-4sRD9DDPSDVHSyEr99MLI5vNM/s1600/rofl.gif' alt='' class='smiley'/>");b.item(i).innerHTML=_str;}}}
//]]>
</script>
Note: ignore the next 5-8 steps if you have threaded comments!Step 5. Find this code snippet:
<b:loop values='data:post.comments' var='comment'>
Step 6. Paste the following line just above it:
<div id='smileys'>
Step 7. Find the following tag and look carefully, it should be somewhere below the code from step 5:
</b:loop>
Step 8. Paste the below div tag just AFTER it:
</div>
Step 9. Now find this code:
a) For previous commenting system:
<data:blogTeamBlogMessage/>
Note: if you'll find it like 4 times, stop at the second one (press Enter 2 times).
b) For threaded commenting system find the second (2nd) and fourth (4th) occurrence of the line below:
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
Step 10. Just AFTER the line above, add this code:
<b:if cond='data:blog.pageType == "item"'><script type='text/javascript'>
//<![CDATA[
function moreSmilies() {
document.getElementById('smiley-more').style.display = 'inline';
document.getElementById('smiley-toggle').innerHTML = '<a href="javascript:lessSmilies()">Hide Emoticons</a>';
}
function lessSmilies() {
document.getElementById('smiley-more').style.display = 'none';
document.getElementById('smiley-toggle').innerHTML = '<a href="javascript:moreSmilies()">Show Emoticons</a>';
}
//]]>
</script>
<div class='emoticons'>
<span id='smiley-more' style='display: none;'>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1y0_f9v3x3-ECFw7ZB52ZisJDmAoo8QeXPFq-tyo1kmE0JWPUDu6C6UMOtt35LlZu32wiWi6SIpjOT7Eb6qekLrbrScfwpWokbeRv0uuzr3Tb1z0Ty5eTZiicgWTKhqSaQwK5U11_0R4/s1600/smile3.gif'/><div class="emos">:)</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxdxPJOBLnBA2skxB0md4iRGBpSggvIgini3yh2_3skw9iplwo2Sbjm2ktGtzC3G19NIH6vpe9syI_qKZ7ErDgPfgUUx8Tnwzu5lzSLLcRuocOYdJ4rLEWSgcKDV4c5upxYr-j91O_XnU/s1600/sad.gif'/><div class="emos">:(</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiL7DCmw-KcuMkOu_LOTGTlR2BU-c2JmKI-KOKqsIKkEVJaJISW0uCR9O4peBcA9IyvpPLpw4ZtLPU7Uvhx_N5JPk_lN17NfwE734PhWb1y4-AAjreYQZXCXHbtNU4dxMBlSxhEpuW1kLo/s1600/taunt.gif'/><div class="emos">:))</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjsm_FO9U8R2p3ZA4ywKocSXcI9uWN-8GEWxc2KH-wjPMQBNu6ZS3usrdbsdFPuwf_krZcdSlc9ncWUn9vf5y_rEnlMQ60rMdyHaWomC3z3O6njKZryCcHSD73SBGBeJHgC3QEpueSg-Ds/s1600/cry2.gif'/><div class="emos">:((</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9LV30fIjhXGY0MaHtmSrrqqcEXhwA3GrKUrkBDaAhkaBZPqJvfESrlBVxjMuYGQ_4AP1-1GioqVLI2jpTeENDWS1LuH8DAqw43e9k8IkGVPHKZl_N0-4sRD9DDPSDVHSyEr99MLI5vNM/s1600/rofl.gif'/><div class="emos">=))</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjy3z9LYMbSw0nVrqGdQs_stb5D_mlzGqZ3yuPN8jMA-RbIwAULlFLqLIDsW35EoWoE2GcMaxhu-D16u1-CB-I-pCIHWEtYtS5sCHTyjgNrJRcoiNMs0bV6_VS1abQK3iEgMGxtSXgm5Cw/s1600/suicide.gif'/><div class="emos">=D></div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJfh4H9USypKe4y3NXpQ1_Qx0X_k0bU-GMB-TDz8VRyfhSfcqvnz6bw6Ia6PdCatULOQgm0dMrZjWBMP4lQfp7vvfWy1d1z_r8ZosLrM7rtHcVLHEGVhpM9jSNcBOpSlyyvUY_P2LVU1s/s1600/biggrin.gif'/><div class="emos">:D</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFzqeDaoWEBMzUkhBUX9BygMLf2nDVLFrv3ED8EMdaZwKtqW_GutHzahTSJUeoX0mWpszgw6xniHAmYUU541earx0YuY-4ZfTgyxdm8Li8posnYgfRm9KWhc1kY0Ma6rpmQS4lEnHzCZ4/s1600/tongue.gif'/><div class="emos">:P</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAoriEugL7qKvO-uqSPXV2QByLlSJqY8DqHI8WK4iCfUIAhzld8Qk6myoadafHbijBf3SERulF_y5zk-k29Ysn7cCnCBXCQdeKE8ZASGIBqNU9CbB3YylEaSqp_2J9w7NNgmsY5-BvzdA/s1600/shock.gif'/><div class="emos">:-O</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHiGmggetlHnFrn48meBEI6bpPWWzcrS1PZe7aVIR5GuGUROSzteEZB-OvEAMM79VRL_FCaquH6zq5niHrutMeX9hsSg-bETrh1AribH2EIpFU6wOznZGExZZ8GWbCIsfE8a8KnkWQzQo/s1600/think.gif'/><div class="emos">:-?</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsnDbsnv04zGB5zHPOYLeb9fc4y3ybZWWQMSuhUFxiWHN5VhW-bPpzqlnYrm5Ih3zRdXr9F6dfr203cFzwtJTtq1NiEewCWwNlkjOJmmGRLhoyvYLYDGaLXhXeNViaGKEJwpQNgGL6_VI/s1600/unsure.gif'/><div class="emos">:-SS</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhpjFrNwzPR0K1jM1i8oi7V21mamwyeERkVqS96AAQmLCA7dDsCY2z69R9DmvtgzRpX2R1LRGXzTbJpD8e0IdVeJud0vg7CWbDklEAu9WH2i_aTzScngnFwfZrqS5RBRF__cZUIzLhdE4s/s1600/flowers1.gif'/><div class="emos">:-f</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiB6SyyXI4KhysFS9wJW4jRg3kqodOcaFbgelvvTc5xjsWxFJH7covOeD4H5poCNecNK8kYKMfxXqjd12C6bTEIrG_5sR4tH9zqBRuP5MM08vwBpKnwJ-CZpvmxLtjMWWBzIIHzP74_YcU/s1600/doh.gif'/><div class="emos">d(</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVLKCWVdGJCMyRdooSdZWyiggvsP7GK7MOz8Y1EcQ-6Cc_G4tYt0u_5LS-4fCcrrfxfgSOo6BhcTiP1-jF7Nd2_gsPw_kUmpg0rYcKmZ2atM_6Me80NeW6xJ9pl6ph03tB7zODvAu8L-Q/s1600/air_kiss.gif'/><div class="emos">:-*</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6zUNIxyZlqPDcT4n6FWQTMxXoWr2GbJkBhIYVLNJ5EbbiumrdfdThoREGAIbE96Q-r5Cky5EAuKU_k6R_0ES-9ElZEceGkniG1Hi2_8UUE7Yi2sprnHKcnNVX27baOxc71bvRekYQGJc/s1600/threaten.gif'/><div class="emos">b-(</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgXBCcbnNdCLOrUv3H9ifkZAGJDOqpgmezTVepikvuQkEa-gPSp7w39es8MNxWhI8xXi_m_j5CWLy43TOfJhcRVUr4ygSwqSdxbsSG4img-A2PKJ90yqEyJNiF7qbZ6pqvH1pSKcKrj6Pg/s1600/help.gif'/><div class="emos">h-(</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgGk54NqIn2oURSydia7vmks6x9BnSuED9s3G4P6V5ArSC4nTk0oHNgBNEBlDSs2n0urOyeaZMeMYbDNIpAf4Kc0nsEb9zWN7_iWb56VeWs2WrRFcyOdHoo48TV-EvZeP1fXFjxFjv16kE/s1600/good.gif'/><div class="emos">g-)</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgqKLB53GTWWnVVffPjUeFZQspOT_jqn3SfyZzNyNVpVyQavsiXTIQkyaIEUcxaG-TvM6WPBQb3kS2ffzGDcOR5tXmHy_yRF6ZEjf3vJbPbuFIfCT8150otIlhyphenhyphen2C7g6GpTO6cs9xBEQ0A/s1600/beee.gif'/><div class="emos">5-p</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfWP9TNDyI6aK7yDkHzIyBxH5EWo1buIP6ltdt_Sc3KkU5A363_qicRfpV0FMnN9GbOIV0epSCAZFzvaUc6I48Th5sTKF5uYLPzEXFDZ3eOjCv0FXto86ui82La1bkpB__5oTRIc8SiXQ/s1600/yahoo.gif'/><div class="emos">y-)</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjeaoU4Cw8AYwyNmLA3WILhcD1MO-a3uHYUA6ol-OdU4SDAG0tLwhZdnkCj1H8Q_r4hBqG1-YRbzVCMSGZo40Iq9XqN3RtxONWXyb4FsUkw_nZmq4WoUINkSrpZ7Vq4l70Tdb-7_JzoQo8/s1600/crazy.gif'/><div class="emos">c-)</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2bha2Yzp4Ut5Lay_qR7LbEWsNBZZ4e0RFU6aYVmrjy4yrDFJ_Lr_d19mMp15CQhde-A5gyGR6uT4KpYlH_pqb3Z3Q_IY7J536F2wNBjuchoEdereb7W7bE9k2f6f9U89MyqtaWc7fjlU/s1600/spiteful.gif'/><div class="emos">s-)</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHqGiCHSOCmdFQ5-hgLQnaRFQQXpewjG829rDpinLKZu6YKyzy-H4FsccoM_zJVbk_z4R-kvtbd4fjSkxrXvMcvxXgi48UQRjreq0YeNqHSdSVFzLfLhsonjXYO7GdSiaYBYiMA0Qo9po/s1600/drinks.gif'/><div class="emos">d-)</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEirFVNkCnfQC6gXtQx6rq8bBrRNeLnVw7RqiRhvbsb3Nk-j9rlPO5RBxUJJ1QSe2Vf7Bf67JHeq9JVaz5CHtLhoDMFkDrK4CYrUEWHtxBuYOTMh46UhDlvJhg0HpTw3hktAyGizfQYmWIk/s1600/cheer.gif'/><div class="emos">w-)</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjObwbgcpSdYYVnEnMRaw7MRjsmphiBjT18YrZzx-Rq_f4sfrO3M_htl7S9SfuMpDGrzKddwFHu1Gn0YUeRgJflKSVjLgu1tznOYOPiSR257fnitLQa-xVYvJ-0YNkK-5kLRHMQ-zFOH1Q/s1600/hi+2.gif'/><div class="emos">:-h</div></div>
<div class="itemo"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiB0GuS-elWXCwhD4QfBDvas0L-lVS_-kC7UGgCX041KEMXPzlluPdeiQCrSifd2e0x6oHAEIz0QL9WSGX_OapNrG9JsoJnfk25VJU46Cv7Dp8TD0vKIl3ihzhxBfJznLgZ2d0_wr-8l4U/s1600/give_heart.gif'/><div class="emos">:X</div></div>
</span>
<span id='smiley-toggle'><a href='javascript:moreSmilies()'>Show Emoticons <img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1y0_f9v3x3-ECFw7ZB52ZisJDmAoo8QeXPFq-tyo1kmE0JWPUDu6C6UMOtt35LlZu32wiWi6SIpjOT7Eb6qekLrbrScfwpWokbeRv0uuzr3Tb1z0Ty5eTZiicgWTKhqSaQwK5U11_0R4/s1600/smile3.gif'/></a></span>
</div></b:if>
Step 11. Finally, find this tag:
]]></b:skin>
Step 12. Add the CSS code just above ]]></b:skin>
.itemo{float:left;font-size:11px;height:30px;line-height:1.2;padding:10px 0;text-align:center;width:85px;}
span#smiley-toggle{clear:both;padding:15px 10px;float:left;font:bold 14px 'Oswald', sans-serif;}
span#smiley-toggle a{text-decoration:none;}
#smiley-toggle img{vertical-align:bottom;}
img.smiley{vertical-align:bottom;}
Step 13. Save the changes by clicking the 'Save Template' and you're done adding
emoticons in Blogger comments. Enjoy!