How To Add a Favicon to Your Blogger Blog
Step 1. Log into your Blogger's Dashboard, then go to the "Layout" and click on the "Add a Gadget" link
Step 2. Click on the "Edit" link on the "Favicon" setting above the navbar element.
Step 3. A pop-up window will open where you can search for an image in your hard drive that will replace the default Favicon image. Click on the "Browse" button and search for your favicon (please note that it should have the .ico extension), then click on the "Save" button.
Step 4. Now you should see your own Favicon instead of the Blogger's default favicon.
Please keep in mind that it might take some time until your new Favicon will appear in your Browser's tab or window.
If you want to add animated favicons to your Blogger blogs, then use the following method instead.
How to add an animated Favicon in Blogger
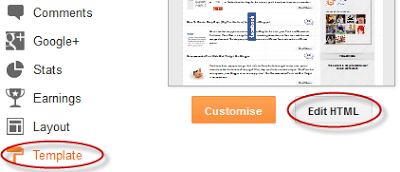
Step 1. Log in to your Blogger account > Template > Edit HTML.
Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the search box. Type or paste the following tag inside the search box and hit Enter to find it:
<b:skin>
Step 3. Paste this code just above it:
<link href="your-favicon-links-goes-here" rel="icon" type="image/gif"/>
Note: replace your-favicon-links-goes-here with your Favicon link location
Here you can find some cool favicons for your site or blog: http://www.favicon.cc/. Just download the favicon you like, upload it on tinypic or on a blogger's post, then copy the link address/direct link.
Step 4. Save the Template and you're done adding the Favicon in your Blogger blog.










No comments:
Post a Comment