If you want to increase your page impressions, one of the ways is to replace the older/newer posts links with the Blogger post titles.

Adding Post Titles Instead of Older Post/Newer Post Links
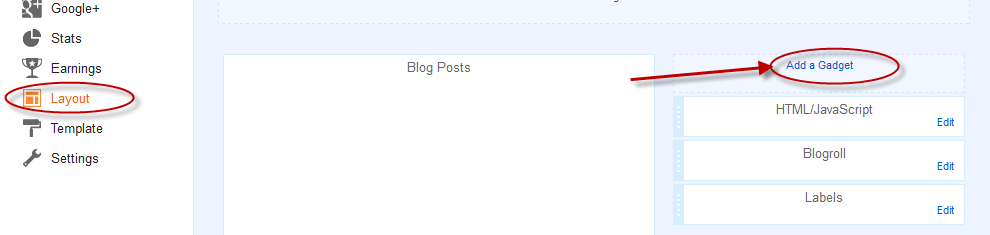
Step 1. Log in to Blogger, go to Layout and click on "Add A Gadget" link
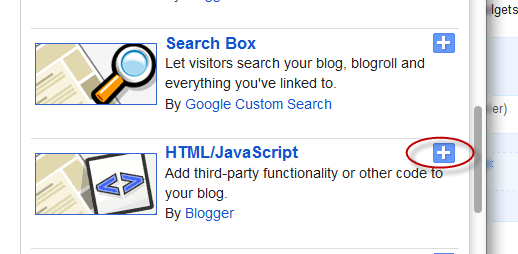
Step 2. From the pop-up window, choose "HTML/JavaScript"

Step 3. Paste the following code into the empty field of the HTML/JavaScript gadget:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript">
var olderLink = $("a.blog-pager-older-link").attr("href");
$("a.blog-pager-older-link").load(olderLink+" h3:first", function() {
var olderLinkTitle = $("a.blog-pager-older-link:first").text();
$("a.blog-pager-older-link").text(olderLinkTitle);
});
var newerLink = $("a.blog-pager-newer-link").attr("href");
$("a.blog-pager-newer-link").load(newerLink+" h3:first", function() {
var newerLinkTitle = $("a.blog-pager-newer-link:first").text();
$("a.blog-pager-newer-link").text(newerLinkTitle);
});
</script>
Note: The line in red is for acquiring jQuery framework. If you have acquired jQuery in your template, then you can just delete this part.
Step 4. Now Save the Widget and drag it under the Blog Posts section.

Step 5. Click on the "Save arrangement" button.

Now view your blog and see the older/newer posts link replaced with your post titles.










No comments:
Post a Comment