
How are we going to do this?
Hide labels in Blogger Posts using CSS
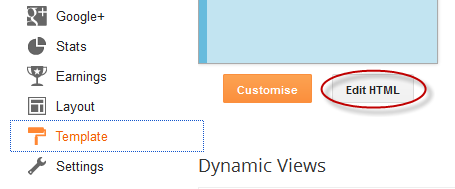
Step 1. Log in to your Blogger account > head to the 'Template' tab > hit the 'Edit HTML' button:
Step 2. Click anywhere inside the code area and search by using the CTRL + F keys the tag below (hit Enter to find it):
</head>Step 3. Just above the </head> tag, add the following CSS:
<style>.post-labels {display: none;}</style>Step 4. Click the 'Save Template' button to save the changes and view your blog. The labels below the posts should be hidden now.










No comments:
Post a Comment