
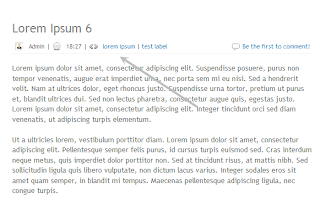
How to Display Author, Date, Labels and Comment Bubbles in Blogger?
1. Login to your Blogger Dashboard > go to 'Template' and hit the 'Edit HTML' button:
2. Click anywhere inside the code area and press the CTRL + F keys to open the Blogger search box

3. Type or paste the HTML line below in the search box and press Enter two times to find the second occurrence of it:
<div class='post-header-line-1'>Note: If you can't find the line above, look for this one:
<div class='post-header'>4. After this line, add the following:
<div style="margin: 10px 0;"><span style='background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmzuWtF6E_ik9ZKUQHU_hMu8eCaVYWo3hlo2X8vZMSdaRB38hbYzXoGvMKNBkC7AYAgrxN2Mnq-IP1yCDEjQZPD6GIyJziMTG-_c12uoFe_7DNj-y24W3bxSOm6jrMbiYvRsc-yg2jx60s/s1600/author.png) no-repeat scroll top left;padding-left:20px;font-size:11px;'><data:post.author/></span> | <span style='background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhpDRvkwiogTNKccpP-GS6k_6HQ16EBmOFbxuajtBIwJ2BsLHzIg-exQ33NnDgkkkgX_2yrRcyegbxMoRW20DG0XvsMOekNziCW1sLZ8NMML7O9E9ygOhE2CoLJ1jJEKqrsCAiL0QGeUCDR/s1600/clock.png) no-repeat scroll top left;padding-left:20px;font-size:11px;'><data:post.timestamp/></span> | <span style='background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhlOnPiP8RlDc5b06neGm6i-EkRKN3jTXjYgfDV92miMc4W_x7McsKMQS4QVUERhYJ-XhLPdKFKDfoO02pGPP5dfmnyE2wW8Kh5-6NoS4cimDQcgRYK4G7Gbm678qiJMXAK09YazYGgq0ah/s1600/tag.png) no-repeat scroll top left;background-position:0px -1px;padding-left:23px;font-size:11px;'><b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'><a expr:href='data:label.url + "?max-results=7"' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>|</b:if></b:loop></b:if></span><span class='post-comment-link' style='float:right;'><b:if cond='data:blog.pageType != "item"'><b:if cond='data:post.allowComments'><a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick' style='background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPH1U_g-vRByj-ktyL8kU360I1ZgJGgtzv9hyphenhyphenUwWeEpZ9wR52D-ULQYYLroaRARPrq76F6RVJxnJmBtsmdLw-NB9Fg6a0bFxdBczJqVTbSrLiFSEKbFozRixrehnSrSeOrJfIDI5H412UH/s1600/comment.png) no-repeat;padding-left:20px;font-size:11px;'><b:if cond='data:post.numComments == 0'>Be the first to comment!<b:else/> <b:if cond='data:post.numComments == 1'><data:post.numComments/> Comment so far<b:else/><data:post.numComments/> Comments so far</b:if></b:if></a></b:if></b:if></span></div>
How to customize:
To change the icons, replace the urls in blue with those of your images (see this tutorial: how to get the url of an image):
- first url is for the author's icon
- second one is the clock icon
- the third one is the icon for the labels
- the last one is for the comment bubble
Related: How to Add Comment Bubbles to Blogger posts titles
5. Click the 'Save template' button and you're done!










No comments:
Post a Comment