Well, for those who prefer to have a custom toolbar that does not give them such problems and allow them to continue using other scripts, here's how to create our own floating toolbar with a close option.
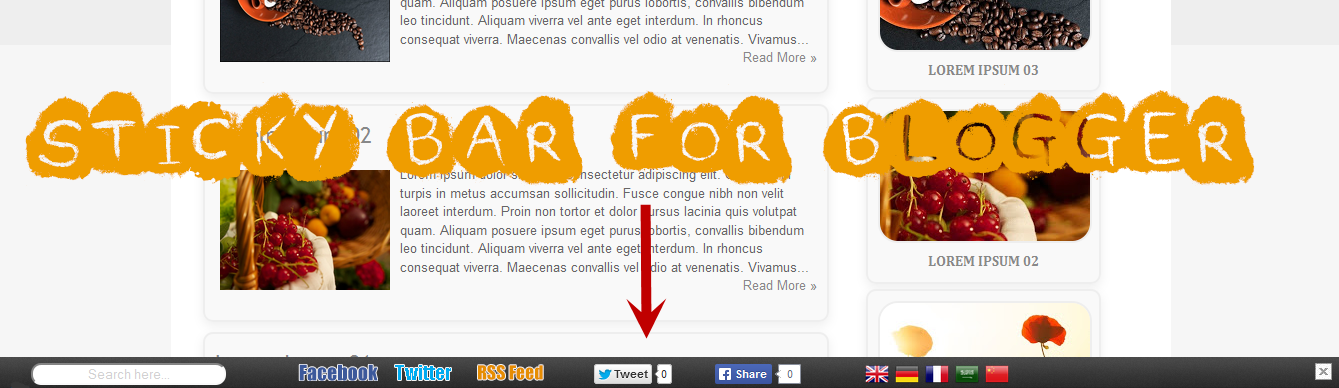
The toolbar contains a search box, link for feed subscription, link to follow on Twitter and Facebook, like button to share on Twitter or Facebook and translator in five languages.

You can see it working in this demo blog.
Adding a Custom Sticky Toolbar on Blogger
Step 1. Login to your Blogger account > select your blog > click on the "Template" option on the left side
Step 2. Click on the Edit HTML button on the right side > click anywhere inside the code area and press CTRL + F keys to open the Blogger search box
Step 3. Paste or type the following tag inside the search box and hit Enter to find it:
]]></b:skin>Step 4. Just above ]]></b:skin> add the following CSS style:
#custom-toolbar {Step 5. Now search for this tag:
overflow: auto;
position: fixed;
background: #1B1B1B url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlowa52k3GsgppQNSjAAvMtk9ZXD8cOV3eLMWi27Pw1TewJTdvYSgFoMTg9nbXQteO7rAUsfi3IxfP1qRffONgqP4GB_uUFr5DrdNP0gFYoj9v62LgIdiEqpzrGssjwA2nEzQL-UUuOgoq/s1600/pagelist.png") repeat-x scroll 0 bottom;
font: bold 13px/17px "Helvetica Neue",Helvetica,Arial,Geneva,sans-serif;
height: 33px;
margin: 0 auto;
width: 100%;
bottom:0px;
right:0;
}
.close-toolbar {
float: right;
margin-top:6px;
padding-right: 10px;
cursor: pointer;
}
.search-text {
color: #D1D1D1;
text-align: center;
border-radius: 10px;
}
.google_translate:hover img {
filter:alpha(opacity=0.90);
-moz-opacity: 0.90;
opacity: 0.90;
border:0;
}
</head>Step 6. Just above the </head> tag add this script:
<script type='text/javascript'>Step 7. Now search for the </body> tag and just above it, add this HTML code:
// Custom Toolbar for Blogger (blogger.chipchuck.com)
//<![CDATA[
var toolbar_blogger = new Array();
var toolbar_clear = new Array();
function toolbarFloat(toolb) {
toolbar_blogger[toolbar_blogger.length] = this;
var ftrpointer = eval(toolbar_blogger.length-1);
this.pagetop = 0;
this.cmode = (document.compatMode && document.compatMode!="BackCompat") ? document.documentElement : document.body;
this.toolbsrc = document.all? document.all[toolb] : document.getElementById(toolb);
this.toolbsrc.height = this.toolbsrc.offsetHeight;
this.toolbheight = this.cmode.clientHeight;
this.toolboffset = toolbGetOffsetY(toolbar_blogger[toolbpointer]);
var toolbbar = 'toolbar_clear['+toolbpointer+'] = setInterval("toolbarFloatInit(toolbar_blogger['+toolbpointer+'])",1);';
toolbbar = toolbbar;
eval(toolbbar);
}
function toolbGetOffsetY(toolb) {
var toolbTotOffset = parseInt(toolb.mtasrc.offsetTop);
var parentOffset = toolb.toolbsrc.offsetParent;
while ( parentOffset != null ) {
toolbTotOffset += parentOffset.offsetTop;
parentOffset = parentOffset.offsetParent;
}
return toolbTotOffset;
}
function toolbarFloatInit(toolb) {
toolb.pagetop = toolb.cmode.scrollTop;
toolb.toolbsrc.style.top = toolb.pagetop - toolb.mtaoffset + "px";
}
function closeTopAds() {
document.getElementById("custom-toolbar").style.visibility = "hidden";
}
//]]>
</script>
<div id='custom-toolbar'>Finally, change what is in blue with the URLs of your Facebook and Twitter profiles.
<img border='0' class='close-toolbar' onClick='closeTopAds();return false;' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiL9SxKc9wmhzRzr9UoH-tTgPAe8WeYBeu-d-V9o8lIzlLFYoVeFXIXNkAU0AYJSF0SX5J8TRQO8uOQ0wD4murEbM_npGP0DgZxWeFoj5fZI3bHSuUaF8_uSS2FI8s0mwbOkSNJLbzyweRg/s1600/close_button.png' title='Close' width='17'/>
<table border='0' cellpadding='2'>
<tr>
<td style='padding-left:30px; padding-right:50px;'><form action='/search' id='search' method='get' name='searchForm' style='display:inline;'>
<input class='search-text' name='q' onblur='if (this.value == "") this.value = "Search here...";' onfocus='if (this.value == "Search here...") this.value = "";' size='28' type='text' value='Search here...'/></form></td>
<td style='padding-left:20px;'><a href='http://www.facebook.com/username' title='Follow on Facebook'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiOcQzO-2yTOyjz2sxe2l_Yo9hd7D4AZoVmNHTc_mMxTYNVQAiAFk4T4Kf-2VKiZz6JYiDa9gb5JqRTlsaAbeHnOY-Y5qznyYQahQo0p2nRzcKJzGEC7-4agtUyx_fepl63oqyt-rn2FOAl/s1600/facebook-icon.png'/></a></td>
<td><a href='http://twitter.com/username' title='Follow on Twitter'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbd8_T5Qie2umIH2T2TY5UVBKmzQZ9_sPTqErR4x1uR2L7EEUl_-b4IShDJEo_kLn50GN99XFEB8F_3HnuWjm9eFnWAts4MBdogrPGHT67jOLJ1T11Lxq3Dh3L-Pbk1Ue3fxnA-prPhQCM/s1600/twitter-icon.png'/></a></td>
<td><a expr:href='data:blog.homepageUrl + "feeds/posts/default"' title='Subscribe to Feed'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEilAFUgGL8UoAtbbZm9o_Qlad_NqFoNCknsFC9A-D7kY30rX03Pea5Vo6aLMek37hInHzQ4-Mxz64LJXbDQqTD29wG_fgyCU4DZlGkT1T0ViDoGgheV-T74DZue2XEJ5904FhH1s4VhnIaj/s1600/rss-feed-icon2.png'/></a></td>
<td style='padding-left:40px; padding-top: 5px;'><a class='twitter-share-button' data-count='horizontal' data-lang='en' href='http://twitter.com/share' title='Publish on Twitter'>Tweet</a><script src='http://platform.twitter.com/widgets.js' type='text/javascript'/></td>
<td><a href='http://www.facebook.com/sharer.php' name='fb_share' title='Publish on Facebook' type='button_count'>Share</a><script src='http://static.ak.fbcdn.net/connect.php/js/FB.Share' type='text/javascript'/></td>
<td style='padding-left:60px;'><a class="google_translate" href='Javascript:void(0)' onclick='window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Cen&hl=en&ie=UTF8"); return false;' rel='nofollow' title='English'><img align='absbottom' alt='English' border='0' height='24' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJjGftwB8nQr9Jtw5CPSXktW7rnniAWmU3l5AnsEshL5Ec8qBgjlq5hNcyQLi03726DkvJAz1Zxtc85PTyYKJnpR9rf-Cn7L6WLx-3-Z_sG3cwSSnZiBfEzA2_1pkovA0GnWY0PXsTsUCL/s1600/United+Kingdom(Great+Britain).png' width='24'/></a></td>
<td><a class="google_translate" href='Javascript:void(0)' onclick="window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Cde&hl=en&ie=UTF8"); return false;"><img alt="German" border="0" align="absbottom" title="German" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiIAgtlarxo9KIhynw1oq3oRWaOrKR07GXv3mL8ITuHbZH5XxshSp23m_fxfBQF4OgvorV-p-K3dXgoeb6kOzoqSVawxM1EemlMZZj1mYEcvAnNl_m1Ay5AoCsC2BCDavqcQW8WNPl9xckG/s1600/Germany.png" width="24"/></a></td>
<td><a class="google_translate" href='Javascript:void(0)' onclick='window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Cfr&hl=en&ie=UTF8"); return false;' rel='nofollow' title='French'><img align='absbottom' alt='French' border='0' height='24' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEggWlcILuJKC6Pm-w9kY2cpmnSNeBdsNUyGDtG3SpcTiKKenxY04rYDkxQ7Ju4TkHTMZo07MaP5yne31dbW5LETWPV44ZWmJJz-o5sqdBhBYWx91YAGAULwKesho9xnGA3v1aYdLWShI7S9/s1600/France.png' width='24'/></a></td>
<td><a class="google_translate" href='Javascript:void(0)' onclick='window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Car&hl=en&ie=UTF8"); return false;' rel='nofollow' title='Arabic'><img align='absbottom' alt='Arabic' border='0' height='24' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiSVpi0E4Hd2V7RAvS9KWqHwR94wJgdxVcvt6Anmi05tlyFCIE3FJW9malUIK-34sLcQ0b1oPM13veOz0oUZAUNQpjNorjTvz7gbHBc9WV0sx4l_gEw4XWoesXMCqm19DcdONpmh1N8SfTm/s1600/Saudi+Arabia.png' width='24'/></a></td>
<td><a class="google_translate" href='Javascript:void(0)' onclick='window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Czh-cn&hl=en&ie=UTF8"); return false;' rel='nofollow' title='Chinese Simplified'><img align='absbottom' alt='Chinese Simplified' border='0' height='24' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVVnLVIN_GiSEpux6sx-bDLWMNFTq7gb66ScO2qWMMo3rektN6mXAc18-jEVXPZNm4qvtWEMCcGDiDmZY5fn17UJo05oFcetregH6b1rr4guS48IrxOzpaiT9x5u0wm5fN_xxB6JXsauQX/s1600/China.png' width='24'/></a></td>
</tr>
</table>
</div>
If you want to add more items, such as a counter, links etc. add a line like this just before the </tr> tag:
<td>Add here the extra content</td>Add the content where is indicated and that's it.
As you can see, it is not necessary to depend on external sites to have a toolbar, from now on you can have a floating sticky toolbar on your Blogger blog.










No comments:
Post a Comment