Replace the Default Anonymous Avatar on Blogger Comments
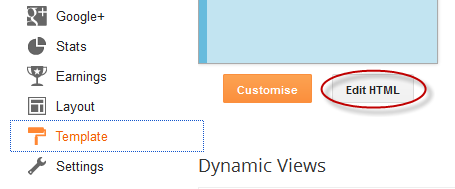
Step 1. Go to Dashboard - Template - click on the Edit HTML button
...click anywhere inside the code area and open the template search box by pressing the CTRL + F keys
Step 2. Type or paste this code in the search box, then hit Enter to find it:
</body>Step 3. Just above the </body> tag, add the following code:
<script src='http://code.jquery.com/jquery-latest.js'/>Step 4. Save the changes by clicking on the Save Template button
<script>
$("img[src='http://img1.blogblog.com/img/anon36.png']")
.attr('src', 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgzogoSLK9GltJrqDsgMqHiLbhzT5TVstWMNrW5QwkU5Qpz1mxGE9zFk6Ee4fWlEzzKnhr62Rg9oe6hhM4rPlkhETndbhiAuqH9Nu2ezyOj08zm5Jd8ZJ1oh61AB6ifu6zP890Xbs8_Z58/s1600/default_avatar.gif')
.ssyby('blank')
</script>
<script src='http://code.jquery.com/jquery-latest.js'/>
<script>
$("img[src='http://img2.blogblog.com/img/b36-rounded.png']")
.attr('src', 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2HyOy8j76A_Z6tjPzIxcZoJNHxfBUELegJPW2iOdHxOCcBa5inMliOIjZ-4tONX_Wjb4qari2UrQ7K74mk5eV0TLTkgqB4dksSUuQmi7TCZAuTnaK82jyOlizgRWzrsTu_JzxJBbLMrE/s1600/blogger-user.png')
.ssyby('blank')
</script>
Changing the default avatar
For Anonymous users: Replace the code in red with your image addressFor Blogger users: Replace the URL in blue with your own.
You can choose an avatar from here and then copy the url of it:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgzogoSLK9GltJrqDsgMqHiLbhzT5TVstWMNrW5QwkU5Qpz1mxGE9zFk6Ee4fWlEzzKnhr62Rg9oe6hhM4rPlkhETndbhiAuqH9Nu2ezyOj08zm5Jd8ZJ1oh61AB6ifu6zP890Xbs8_Z58/s200/default_avatar.gif

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg34O6991q0yEhgD3eEymmNGpDM1u10pHYDuuIb0qwWjPtAI2b_Lzrd5IXiDgtQvx3BnaiYmgdB0J0QltGsdKukZv3FePM9QaF8VIyMFRfFGaVnRWdNmMFV0gs2noZZbCZ1eOX2DRGB7-0/s1600/facebook.gif

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUrueCyzRzuiqKuJzs5oo23Z6n6fFtLSvfuHgSiDub7LPHlJ_aEABVU4yL26wouGhkDius7UECnjUfObIs9vIbv0pk3rlwZOCca36eqj3m-XCfA-sfjtsYfGPLIUQwFQOGwAOmZYFo4s4/s1600/anonymous3.png

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjR-DY45zDEv-7C2uu9ZascQCvRjDmi0m77Zn5jpES3jBuDlWAN3Syw1JUVLTgKrHojgXSv5JpjjYzyImOUxY-wJFVYw8yxCqIIBPIhCyeZ_S35qXg0fDMiCKVQiuUhPjcROuneYtywnz8K/s1600/blogger-user.png
That's it! If you found this trick useful, please consider sharing it.











No comments:
Post a Comment