But before that, let's quickly walk you through the basics. CPC means "Cost Per Click". What's that? It means advertisers who use the AdSense program pay Google every time someone clicks on their adverts. When you join the AdSense network, you will be running AdSense ads on your blog or web pages and get paid 68% of the bid price for the advert - the rest goes to Google.
So if Google gets paid $4 for every click made on a specific ad for a certain keyword, you will get paid $2.72 every time a visitor to your website clicks on that ad, the one that is placed by Google on your web page.
Now, if you want to make real money from the AdSense program, you should try to maximize the CPC price. This means having the right kind of adverts on your web pages, the sort that make you the most amount of money per click.

You cannot decide the CPC of the ads that are placed on your blog. All you can do is to build your website or blog in such a way that Google places high value adverts or those with higher CPC on your web pages. Google decides where to place the ads through an automated system.
Why Click Through Rate (CTR) Matters
There is another important thing you need to keep in mind in this context, apart from the CPC. It is called the CTR or the Click Through Rate. The CTR is the percentage of visitors that click on the ads on your web pages.Ideally you will want more visitors that click on the ads than those who just read your blog posts and ignore the ads completely. You will want a higher CTR in order to increase AdSense CPC. Is that clear enough?
So, if you have a CTR of 4% with a CPC of $1.5 - which indicates that 4 visitors of every 100 click on your ads - that is much better than a CTR of 2% with a CPC of $2.40. With the first, you will make $20.40 a day if you have a daily traffic of 1,000 visitors, and with the second, you will only make $16.32 a day from a daily traffic of 1,000.
So, it's not enough to have a high CPC, you also need a high CTR. That's why, to make big money from your blog, you will need to focus on increasing AdSense CPC as well as the CTR.
Now, before I give you tips on boosting your AdSense CPC, let's try to understand why your current AdSense CPC is so low.
Reasons why your AdSense CPC is Low
- Niche
Your website or blog belongs to a less profitable niche, one where your audience doesn't click on the ads. So if you have a blog that covers politics, for example, it's not your fault that you have a low CTR, it may have to do with your niche. Now, real estate blogs on the other hand, they have high CTRs. - Geography
It has to do with where your audience comes from. If much of your audience is located in a country where the clicks don't cost much, then you will have a low CPC as well. - Mobile
Maybe your website isn't mobile friendly as yet. Since the Mobile-Friendly update launched on April 21, 2015, Google penalizes websites that are not mobile friendly, through lower position on the SERPS and lower CPC values. - Programmatic media buys
Programmatic buying by advertisers has resulted in a massive slump in income for many bloggers that depend on Google AdSense for a living. Nothing you could do about that. - Blocked advertisers
You may have blocked a few advertisers for many reasons. You may have blocked your competitors from advertising on your site and you may have blocked a few companies whose policies you don't agree with. Well, the problem with that is that you will get penalized for this by AdSense through lower CPCs. - Video
You may have a successful YouTube channel, but the placement of YouTube ads on your website or blog has meant that the money is going to YouTube and not to AdSense. So you have a lower CPC. - Poor targeting
It's the advertisers' fault! They have no clue on how to target the right blogs for their products or services. So you have a men's fashion blog and for some strange reason you get adverts for women's fashion and accessories. Well, it's poor targeting by the advertisers, not your fault, but that lowers your CTR and CPC. - Economy
There is little you can do when there is a recession in your country or across the world and people are just not buying enough. So advertisers have no choice but to limit their marketing expenditure and your CPC suffers as a consequence. - Seasonality
It could be a seasonal thing. If you have a blog that offers match day predictions for the English Premier League, you won't have too many visitors during the off season when there are no matches played. So you will have a lower CPC at this time. Similarly, if you promote gifts or greeting cards on your website, you will have high CPC ads during the Holiday Season, and lower CPC ads for the rest of the year. - Ads sizes
Not all ads are the same. Some ads convert much more than others. Not having enough converting ads can reduce your CPC. Pay attention to the size of the ads - there are some sizes that convert better. - Improper ad placement
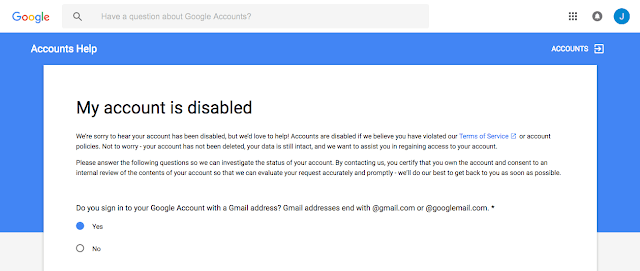
You have violated AdSense ad placement policies in some way without actually realizing it, and have been penalized by Google for it. Google has strict policies on the ads, and they frown upon the practice followed by some publishers where they trick users into clicking on the ads. This has to be avoided at all cost.
Here are 16 Quick and Easy Tips to Increase AdSense CPC
- Optimize your content for high value keywords - Do your keyword research and identify the best paying keywords within your niche. The way AdSense works is that advertisers bid for keywords. There are some keywords that get the best bids and have a much higher value. Those are the keywords that you should focus on and optimize your content for.
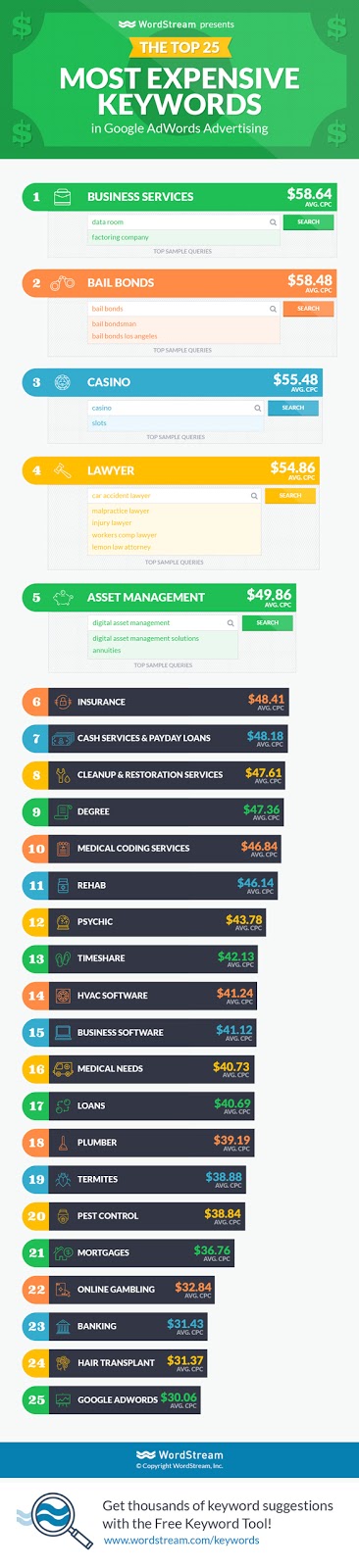
There are some keywords that could be worth $100 or more per click. Do your research on them and include them as naturally as possible in your content. In the US, the best paying keywords are available in categories such as business services, bail bonds, casino, lawyer and asset management. Create content relevant to such popular niches and optimize your articles and blog posts with the best paying keywords. - Focus on long tail keywords - It's not enough just to have the best paying keywords. You should do your research on SEO tools such as Google Keyword Planner and SEMRush and identify the best paying long tail keyword phrases which are relevant to your readers. Include these keywords in your content. Make sure to use the best SEO practices to optimize your content with these keywords - but keep it natural, don't stuff keywords without considering the grammatical correctness and the flow of the writing.
- Create engaging, high quality and profitable content - The quality of the content is the most important thing to be considered. You should have a clear idea of what your readers are looking for and provide them with the right kind of solutions to their problems. You should write content that creates value to a highly targeted audience, who are looking for information within a niche. The content should be SEO friendly and placed prominently on Google's SERPs. The higher the traffic, the more people that read your content, the higher will be your AdSense CPC. As simple as that!
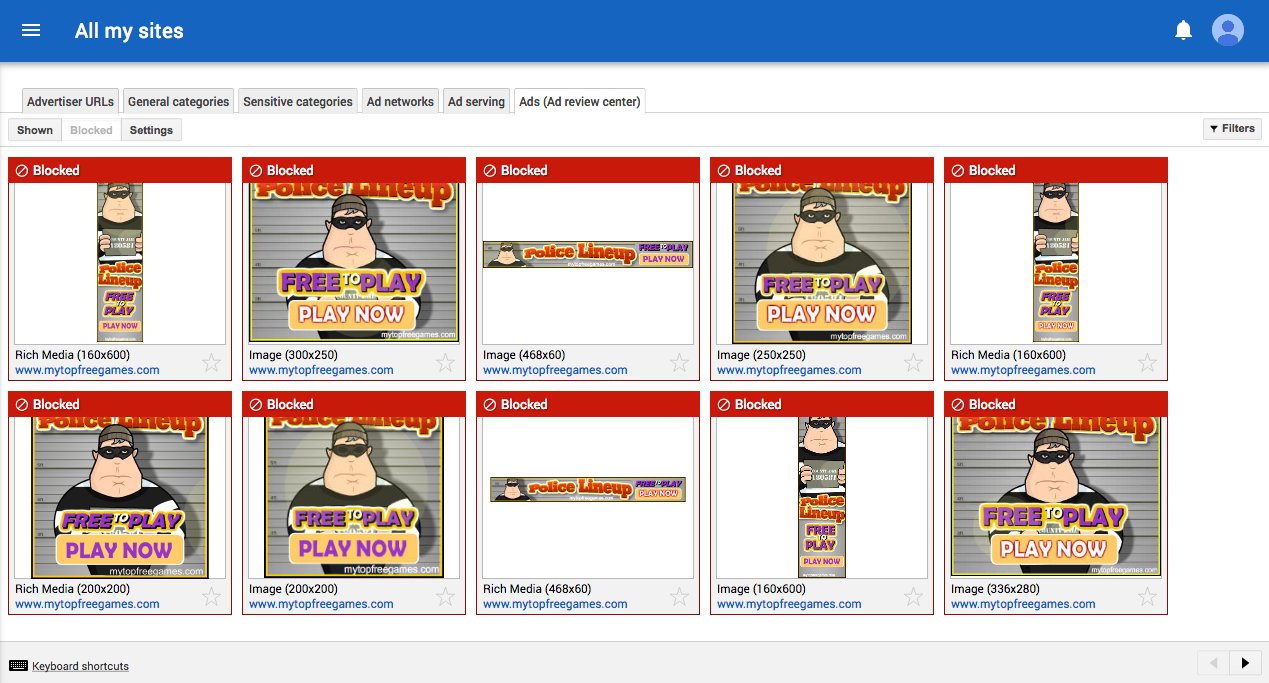
- Make good use of the AdSense Ad Review Center - The AdSense Ad Review Center is a tool that allows you to review individual ads so that you can decide whether to block them or to display them on your web pages. This gives you a much higher level of control and transparency over the ads that appear on your website or blog. It gives you complete control over what sort of products, services or brands are promoted on your website or blog. You should make use of this tool to display adverts from high paying advertisers only. Remember - not all AdSense adverts are supported by this tool. Ad Review Center only allows you to block ads at the product level and not at the website level.
- Figure out the best ad sizes - The right kind of ad sizes and placements bring you the best paying CPCs. There are some ad sizes that are very effective for certain platforms, such as mobiles and tablets, but not so successful on other platforms, such as laptops. Choose the best ad sizes for various platforms and experiment with them till you get a CPC that you are comfortable with.
- Use Smart Pricing to your advantage - Advertisers of today want higher ROI and want real clients. Google understands this and makes an accurate projection on the conversion rate of the ads before deciding which ads to serve and where to place them. This is based on a "Smart Pricing" model which Google uses these days. You can use Smart Pricing to your advantage by displaying relevant ads, attracting high quality traffic to your blog and creating amazing content.
- Make use of the Competitive Ad Filter - the Competitive Ad Filter is similar in a lot of ways to Ad Review Center discussed earlier. The purpose of this tool is to filter out any unwanted ads and to prevent them from appearing on your site. You can use this tool to block ads from your competitors. You can block entire AdSense accounts or specific domains. Now, this doesn't do much for your CPC, but it ensures that your competitors don't display their ads on your site. The last thing you want is for your customers to be led to your competitors' websites.
- Follow Google's Mobile-Friendly guidelines - Since April 21, 2015, Google has made the mobile-friendliness of a website as one of the premier rankings factors for its algorithm. You have to optimize your website for the mobile; if you don't you will get penalized by Google in a big way. You must have a responsive web design.
Advertisers like websites that are mobile friendly. Some pay more for mobile clicks than for desktop clicks and other prefer to advertise exclusively on the mobile. This is especially true of local businesses within a certain geographical area. So, to increase your CPC, make your website more mobile friendly. - Experiment, mix and match, try out new things with your ads - Google AdSense has a special called "Experiments" which allows you to try out different things with your ads. You can do split testing on different ad formats, try different advertisers, make changes to the font type and background color, change ad sizes, change color schemes, block certain ad categories, etc. and find out what works and what doesn't. When you feel comfortable about something, stick to it for the long haul.
- Make use of the Google Ecosystem - Google likes publishers who are loyal to its platform. So join the Google Ecosystem, be a part of it. This means being on Google+, making use of Google Webmaster Tools, creating a Google Business account, having a YouTube channel of your own, using Google Docs, and so on. Spend more time on the Google platform, use more Google resources to earn Google's trust. Earning Google's trust is a surefire route to a higher CPC.
- Focus on certain high paying geographical areas - You should always focus on high CPC regions where advertisers pay more for clicks. So if your content is aimed at audiences within the United States, Sweden, Japan, Norway or Netherlands, you will most certainly have a much higher CPC compared to targeting countries such as India, South Africa, Bangladesh and Indonesia. You might want to purchase local domain addresses and created content specific to the high CPC region. You may even want to narrow down your geographical region to just cities - for example, any content focused on New York City, Dallas or London gets high paying ads.
- Make use of information from both Google Analytics and Google AdSense and link them for a better insight into your web traffic - Both Analytics and AdSense provide you with excellent information on your web traffic, revenue earned and deliver useful reports. Connect your Google Analytics and AdSense accounts for a better insight into your traffic, and get a sense of the audience behavior on your site - what they click more, where your highest CPC traffic is located and so on.
- Show only relevant ads - You should make sure that Google serves only the most relevant ads on your web pages. The way to do that is to make your content SEO friendly and easy to crawl for the search engine bots. You can start by focusing on the basics such as headings, meta tags and formatting your content. Also, turn off the remarketing ads in favor of contextual ads. All of these things could increase your CPC over time.
- Reduce the number of ad units on your blog - Try something different such as reducing the number of ad units on your blog. By reducing the supply, you can have the advertisers bid more for the limited space, which can lead to an increase in your CPC. It is about making the supply/demand mismatch work to your advantage.
- Use the Matched Content feature on AdSense - Google has a content recommendation service called as Matched Content for AdSense. So it this is available only to major publishers, but you can try and find out if you qualify for it or not. This involves replacing your local article recommendation engine with that of Google. The idea is to promote only the most relevant and most profitable content on your site to your visitors.
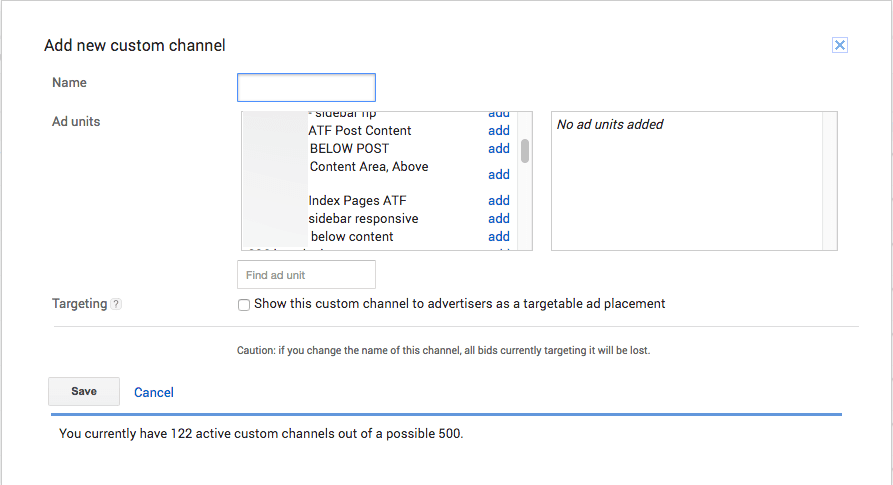
- Allow Placement Targeting - Advertisers are always willing to pay more for quality placement. Google has made it possible for advertisers to target specific sections within your website or specific formats. This is called as Placement Targeting. For this you will have to group the ads into Custom Channels - as many as 500 URLs - and give advertisers easy access to relevant content on your website.